IoT, Healthcare, Games
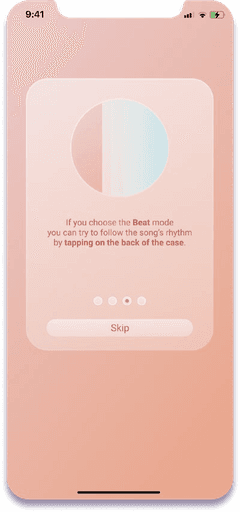
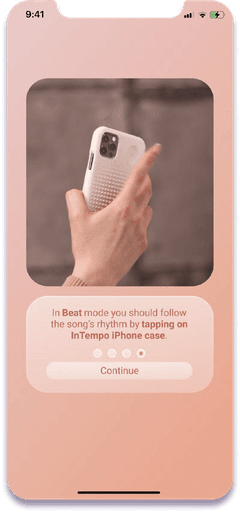
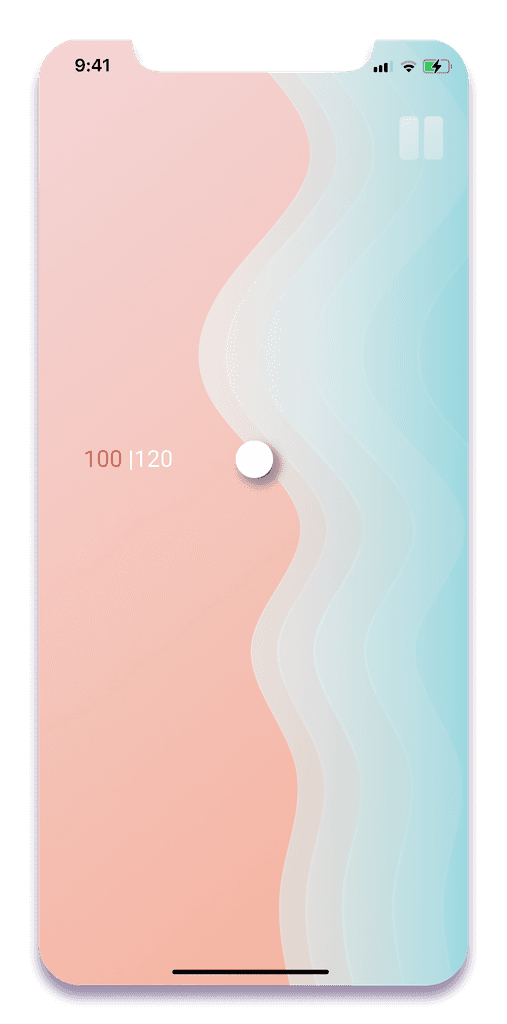
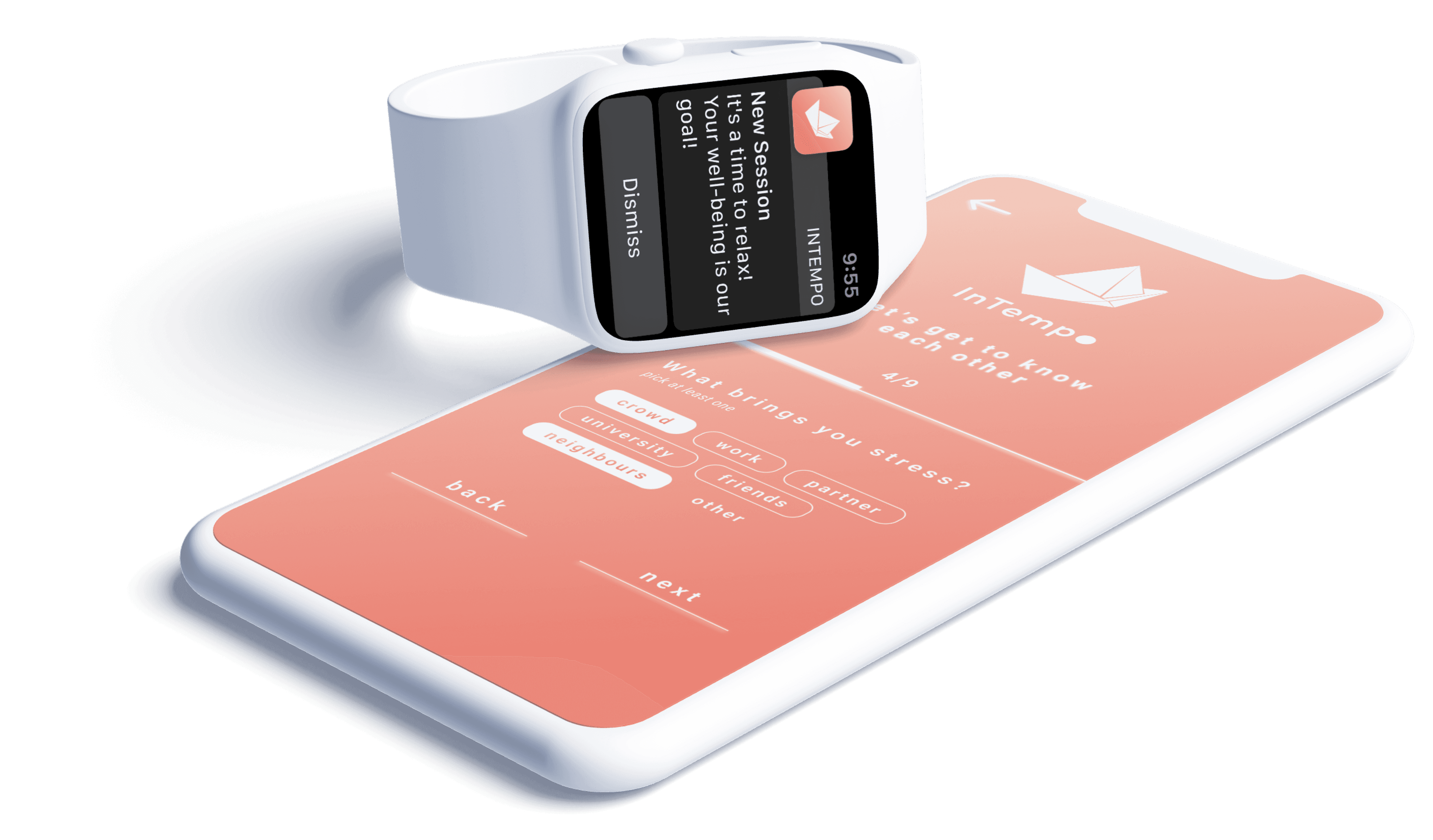
We designed an iOS rhythm-based anti-stress phugital game that has two play modes. The user is aimed to select the song they like and follow its beat by tapping on the smartphone’s screen. If the user has InTempo iPhone case, they are also able to follow song’s beat by tapping on it.
The app is under the design of new visual identity, new logo, mascot and expanding functionality.
The product has recieved over 10 different rewards for its idea, design, prototype and the PR. Among them are:



To better design UX of our product I decided firstly to map existing similar digital products. This helped us to see what can become our value.
Then for some products I decided to go into more details:
To better design UX of our product I decided firstly to map existing similar digital products. This helped us to see what can become our value.
After creation of few first wireframes I moved to the Design System of the app. Client wanted to have a possibility to change the appearance, so I designed 3 color modes.
In order to find a proper Design System I worked with 3 wireframe screens that contained almost all UI elements of the app. The design overcame multiple iterations.
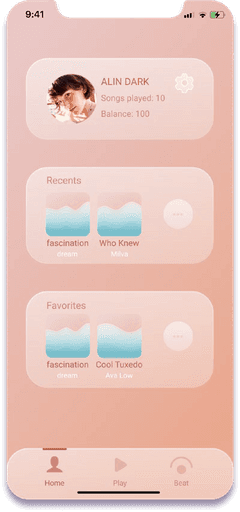
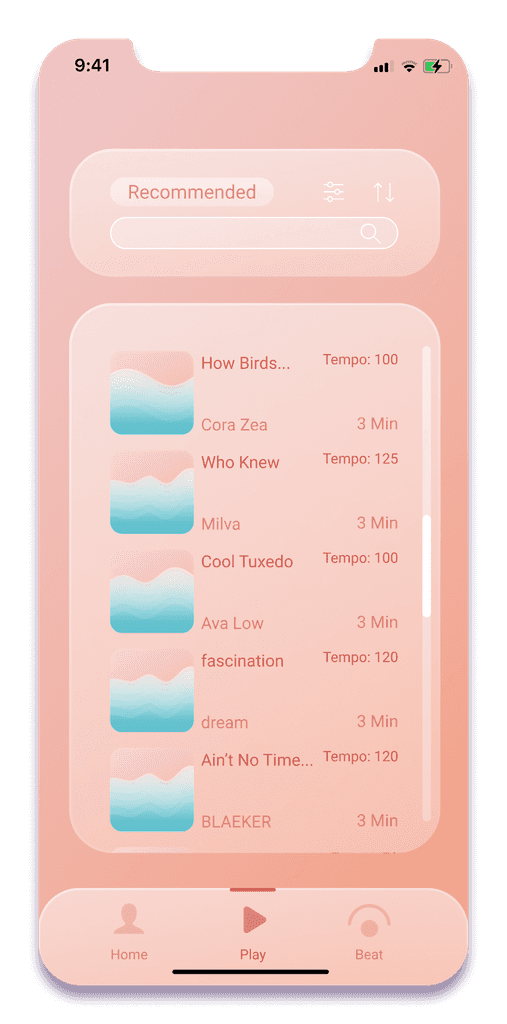
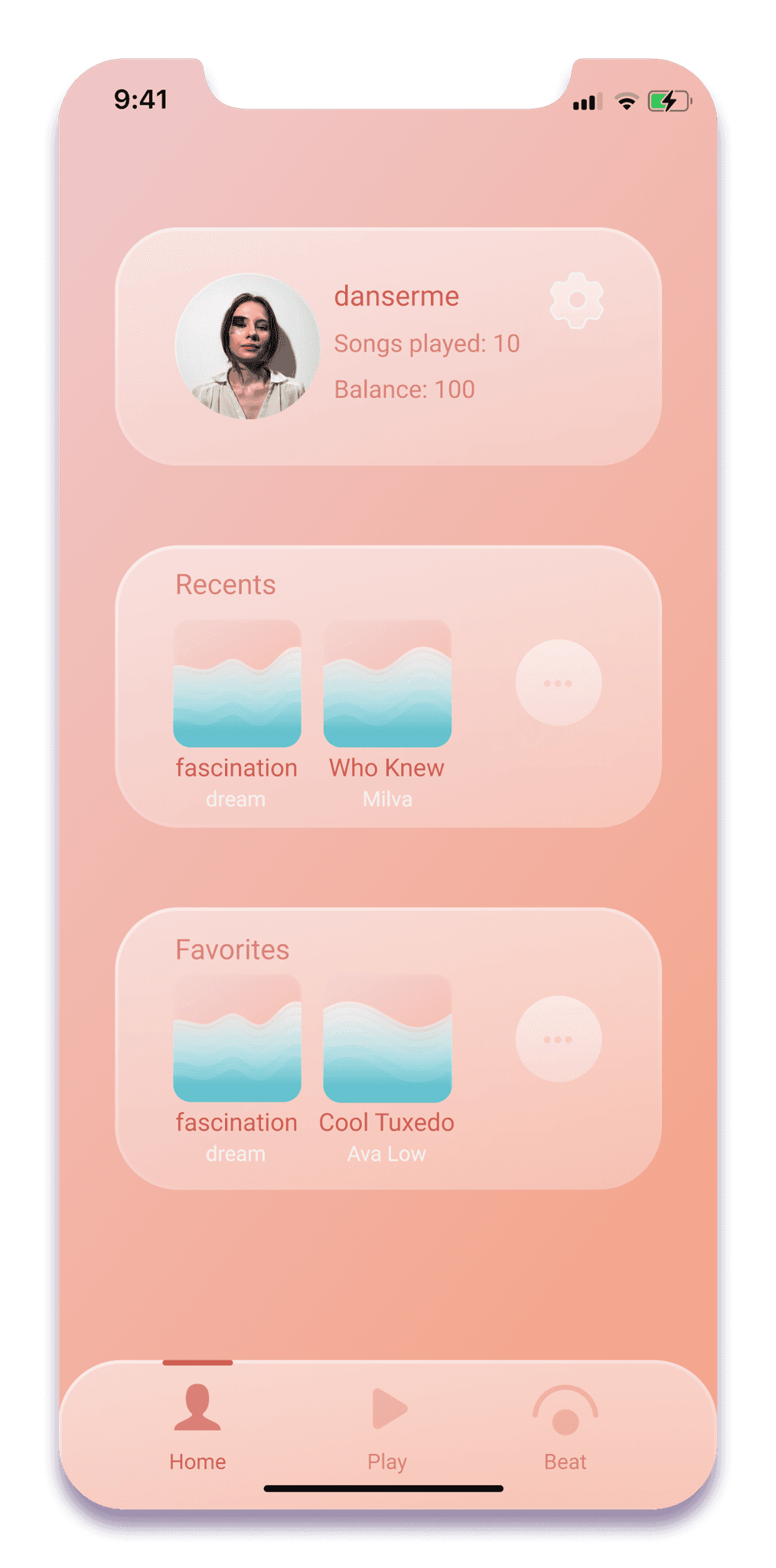
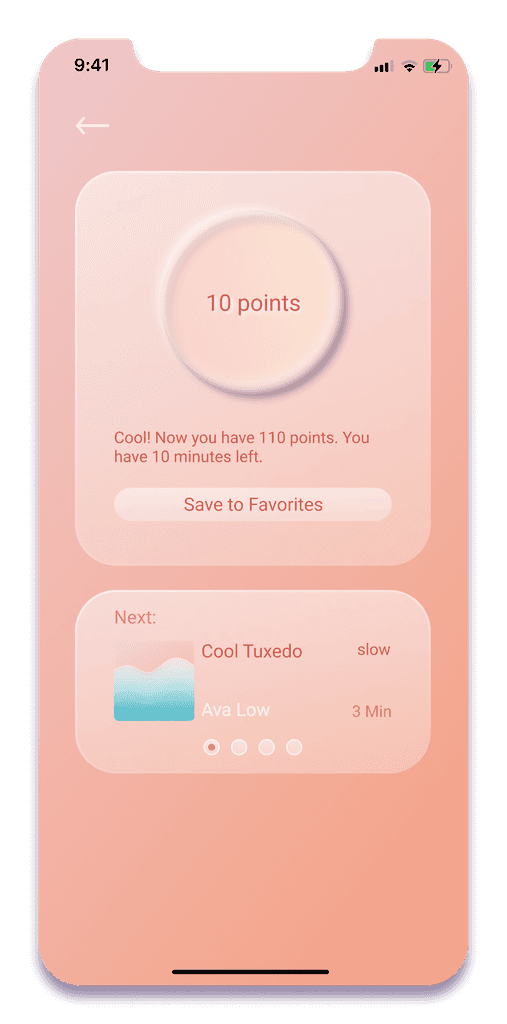
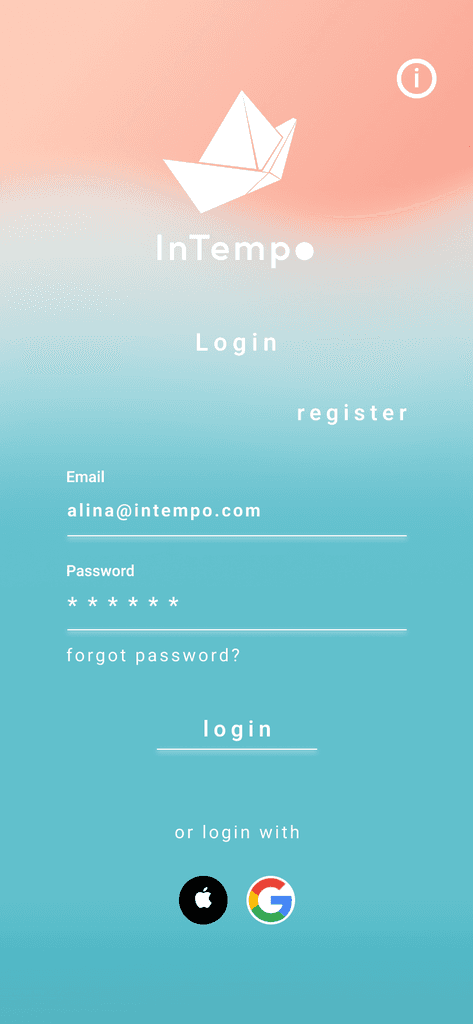
Beta version itself was composed of MVP functionality, where the users could see an onboarding, browse different songs, try out different play modes and save their favorite tracks.
We decided to omit personal statistics, integration of personal audio library and different color themes due to high innovation of the product, time and budget limits.
After the Beta launch we collected the first user feedback that we later implemented as adjustments to the UX and some UI elements of product.
In this version we decided to optimize the user pains and the budget we had. This lead to lmited number of changes after we user tested the Beta:
Modified the mental model and visual appearance of Navbar
Photos embedded in the onboarding
Improved UX writing
Increased color contrast
After 1.5 years the CEO decided to try to raise more funds and continue the development of the product. We decided that the styles we had before and the mental models applied might still be very complicated to comprehend for our potential users. So, we proceeded with the complete redesign o the app.
We provided the product with a mascot (Origami Boat), updated the brand identity, improved the usability of the app.